最近ではいろんなサイトでWEB2.0的なデザインのサイトが多くなった。どうもWEB2.0デザインが今は主流みたいである。ところでWEB2.0デザインは何か?実は明確な定義がないのだが、どうもMacOSXやiTunes StoreなどApple製品のGUIがベースみたいである。透明ガラスみたいなデザインをイメージで概ね間違いないだろう。自分はプログラマー寄りの人間なので、基本的にデザインをすることは少ないのだが、少しぐらいはできるようにと今回ちょっと作成してみた。
[1]図形を描く
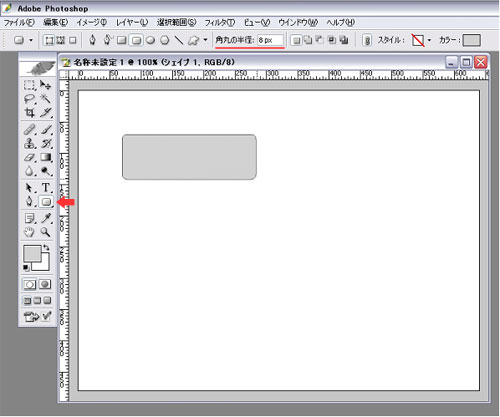
まずはPhotoshopを開いて「角丸長方形ツール」で長方形を描く。この際色はなんでもいい。角丸は8pxぐらいがよりWeb2.0っぽくなる。
まずはPhotoshopを開いて「角丸長方形ツール」で長方形を描く。この際色はなんでもいい。角丸は8pxぐらいがよりWeb2.0っぽくなる。

[2]グラデーションエディタの編集
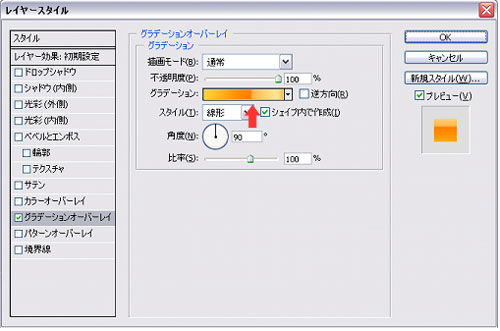
先ほど描いた長方形のレイヤーを選択しておく。次に、「レイヤー→レイヤースタイル→グラデーションオーバーレイ」を実行。以下のような画面が開くので「グラデーション」のバーをクリックしてグラデーションエディタの編集に入る。
先ほど描いた長方形のレイヤーを選択しておく。次に、「レイヤー→レイヤースタイル→グラデーションオーバーレイ」を実行。以下のような画面が開くので「グラデーション」のバーをクリックしてグラデーションエディタの編集に入る。

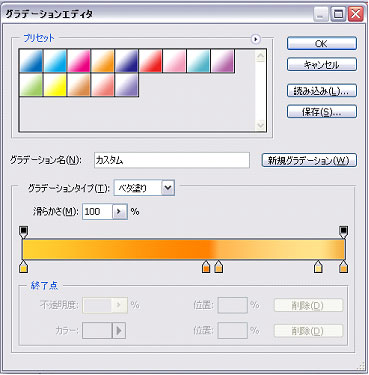
グラデーションバー下を3箇所クリックするとカラー分岐点が自動的に作成される。図では「57%」「61%」「92%」の位置にカラー分岐点を作成した。カラー分岐点をクリックすると下にあるカラー指定欄でカラーを指定できる。グラデーションバーを見ながら各カラー分岐点に好みの色を着けていく。

[3]微調整
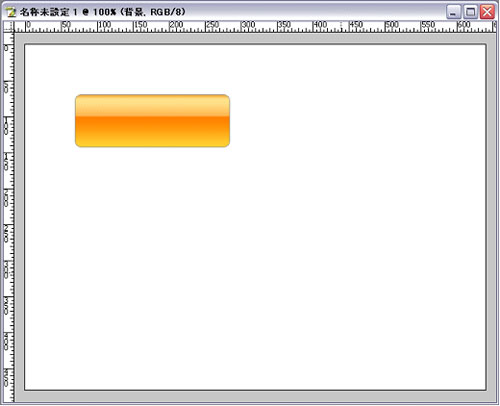
これでほぼ完成。以下の図ではグレーの境界線を描き光彩(外側)で少し微調整した。しかし、[2]までの作業だけでも十分。これをベースに文字やアイコンなど入れるといろいろな場所で活用できる。
これでほぼ完成。以下の図ではグレーの境界線を描き光彩(外側)で少し微調整した。しかし、[2]までの作業だけでも十分。これをベースに文字やアイコンなど入れるといろいろな場所で活用できる。