今回は画像を使用したグローバルメニューでのCSSの記述を書こうと思う。

前回はテキストのみでの記述だったが、恐らくこちらのほうがよく使うであろう。ポイントは2点
■ cssのbackground-positionを使用してボタンの表示
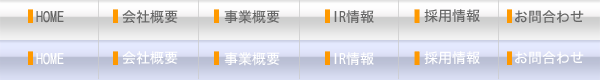
画像置換はSEOスパムとして判断されるか意見がわかれる。実際、画像置換を使用するのを嫌う人もいる。ボタン画像をCSSのbackground-positionで表示するのは結構みんなよくやる。ただロールオーバーの画像の位置が1pxでもずれてたらロールオーバーした際ちょっとずれてかっこ悪い。今回作ったメニュー画像はちょっとずれているがそこはご愛嬌ということで。。
globalmenu.gif
index.html※↓いくつか<li>の閉じタグが消えています
common.css
/*-----------------------
グローバルナビゲーション
-----------------------*/
#g-navi{
margin: 0;
padding: 0;
width: ***;
height: 40px;
}
#g-navi ul{
list-style-type: none; /*リストスタイルタイプを外す*/
margin: 0;
padding: 0;
}
#g-navi li{
text-indent: -9999px; /*画像置換処理*/
float:left;
width: 100px;
margin: 0;
padding: 0;
}
#g-navi a{
display: block;
width: 100%;
height: 40px;
background-image: url(globalmenu.gif);
background-repeat: no-repeat;
}
#menu1 a{background-position: 0 0;}
#menu2 a{background-position: -100px 0;}
#menu3 a{background-position: -200px 0;}
#menu4 a{background-position: -300px 0;}
#menu5 a{background-position: -400px 0;}
#menu6 a{background-position: -500px 0;}
#g-navi a:hover{
background-image: url(globalmenu.gif);
background-repeat: no-repeat;
}
/*マウスオーバー*/
#menu1 a:hover{background-position: 0 -40px;}
#menu2 a:hover{background-position: -100px -40px;}
#menu3 a:hover{background-position: -200px -40px;}
#menu4 a:hover{background-position: -300px -40px;}
#menu5 a:hover{background-position: -400px -40px;}
#menu6 a:hover{background-position: -500px -40px;}